Màu sắc trong thiết kế website đóng vai trò quan trọng không thể phủ nhận. Theo một nghiên cứu của Kissmetrics, người dùng truy cập vào một trang web chỉ mất khoảng 90 giây để đưa ra quyết định và hơn 62% quyết định điều này phụ thuộc vào màu sắc. Vì vậy, khi thiết kế một trang web, bạn không thể bỏ qua tầm quan trọng của việc chọn màu sắc phù hợp. Bài viết dưới đây của Zafago Agency sẽ cập nhật những xu hướng màu sắc trong thiết kế website mới nhất, từ đó giúp bạn có thêm ý tưởng lựa chọn màu sắc cho trang web của mình.
Mục lục
Ý nghĩa của màu sắc trong thiết kế website
Màu sắc đóng một vai trò không thể phủ nhận trong việc thiết kế website. Không chỉ làm cho trang web trở nên đẹp mắt và thu hút người dùng, màu sắc còn truyền đạt ý nghĩa sâu sắc và khơi gợi mong muốn. Trong lĩnh vực kinh doanh, màu sắc cũng là một công cụ mạnh mẽ hỗ trợ việc tăng cường chuyển đổi và xây dựng lòng trung thành của khách hàng đối với thương hiệu.
Mỗi gam màu ảnh hưởng đến cách người dùng suy nghĩ, cảm nhận và tương tác với trang web. Chúng như là bộ trang phục tôn vinh cá nhân của một trang web, tỏa sáng và nổi bật. Có thể thấy điều này rõ ràng trên nhiều trang web doanh nghiệp, khi họ sử dụng màu sắc không chỉ để kích thích tình cảm mà còn để tạo ra giá trị cho người dùng, giúp họ hiểu rõ hơn về thương hiệu cũng như sản phẩm/dịch vụ mà họ cung cấp.

Màu sắc của thương hiệu là một phần không thể tách rời trong việc nhận dạng nhanh chóng. Chúng đại diện cho doanh nghiệp và chỉ cần một cái nhìn, người ta có thể nhận ra ngay thương hiệu đó là gì. Màu sắc của thương hiệu không chỉ hiện diện trong logo mà còn xuất hiện trên tất cả các yếu tố của bộ nhận diện thương hiệu, bao gồm cả trang web.
Hơn nữa, việc sử dụng màu sắc trên trang web cũng phụ thuộc vào ngữ cảnh và thời gian. Ví dụ, vào dịp Tết, hầu hết các trang web sẽ chọn màu đỏ làm chủ đạo để tạo ra không khí lễ hội và đồng thời đồng lòng với xu hướng kinh doanh trong thời gian này.
Cập nhật các xu hướng sử dụng màu sắc trong thiết kế website mới nhất
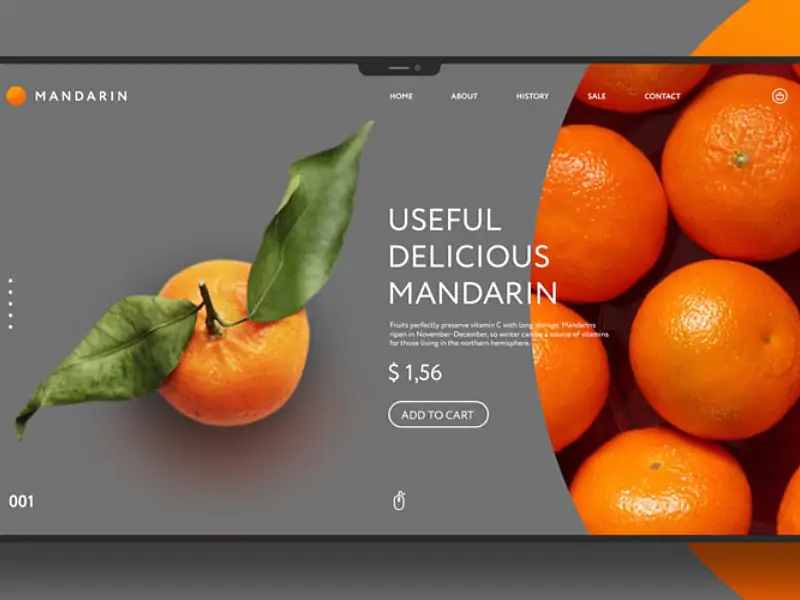
Màu Neutral ( màu trung tính )
Màu trung tính, như kem, xám, nâu, beige, và ghi, là những sắc thái màu neutral phổ biến trong thiết kế web. Sử dụng màu neutral giúp tạo điểm nhấn cho trang web bằng cách tạo sự cân bằng trong bảng màu. Chúng dễ dàng kết hợp với các tone màu khác và các yếu tố thiết kế khác của trang web, mang lại cảm giác dễ chịu và thoải mái cho người xem.
Với tính chất trung tính của mình, màu neutral dễ dàng phù hợp với mọi loại thiết kế trang web, tạo ra một không gian trang nhã và chuyên nghiệp.
Màu Pastel
Pastel được chia thành hai tông màu ấm và lạnh, đã trở thành một xu hướng phổ biến trong thiết kế web, nhiếp ảnh và nhiều lĩnh vực khác trong những năm gần đây. Tông màu này mang lại cảm giác nhẹ nhàng và thư giãn cho người xem.

Với sự phổ biến này, màu pastel đã trở thành sự lựa chọn mới mẻ và là sự thay thế hoàn hảo cho các gam màu truyền thống. Dễ dàng phối màu và linh hoạt trong việc áp dụng vào nhiều phong cách thiết kế, pastel đem lại sự tươi mới và sáng tạo cho trang web.
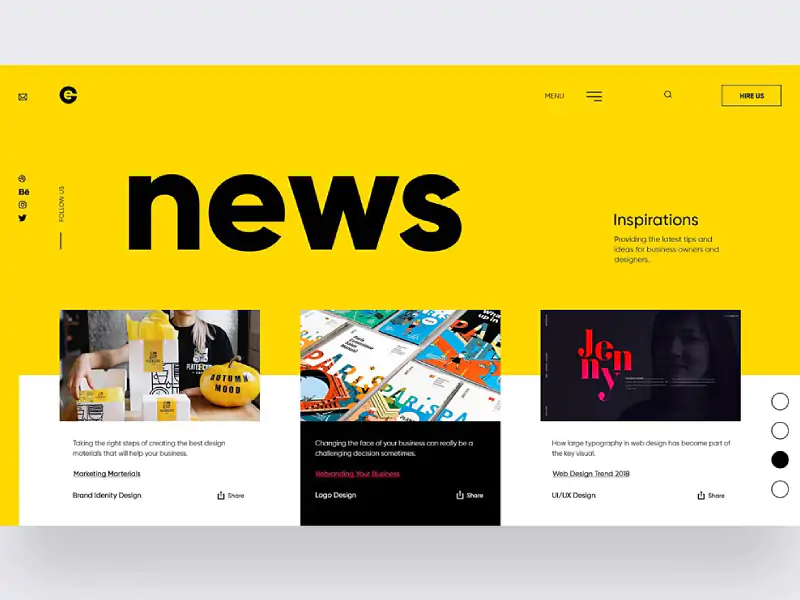
Màu Bright and Bold
Tông màu Bright and Bold là một trong những xu hướng hàng đầu trong thiết kế website, hứa hẹn thu hút sự chú ý của khách hàng một cách mạnh mẽ. Với sự đa dạng của nó, Bright and Bold mang lại nhiều tông màu sặc sỡ như Lime Green, Fire Red, Yellow, Blue, và Teal, tạo ra một cái nhìn sôi động và bắt mắt. Điều này giúp thu hút một lượng lớn khách hàng truy cập vào trang web của người bán, tạo ra một trải nghiệm trực tuyến sảng khoái và độc đáo.
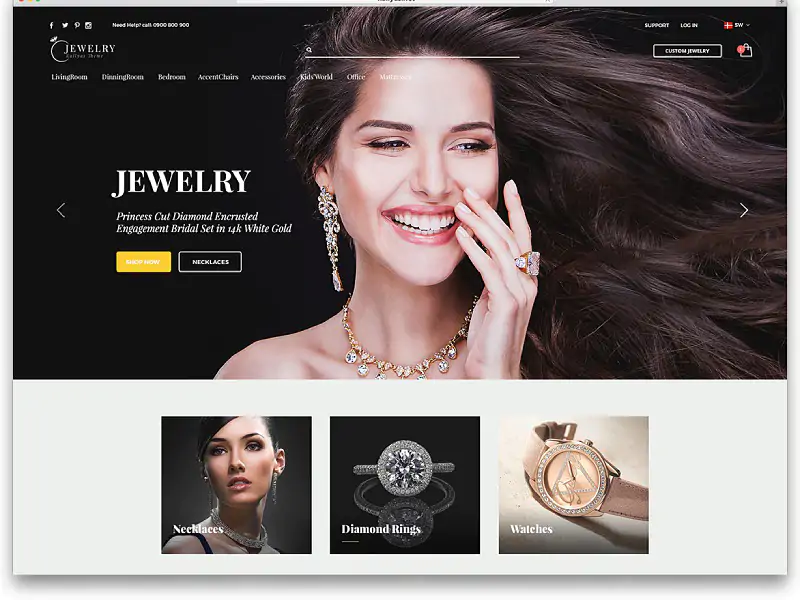
Màu Simple and Elegant Color
Tông màu Simple and Elegant mang lại vẻ đẹp thanh lịch và tinh tế với sự đơn giản của các gam màu. Nếu bạn muốn sở hữu một trang web độc đáo, mang lại giá trị riêng biệt và vẻ đẹp tinh tế, thì Simple and Elegant Color chắc chắn là sự lựa chọn hoàn hảo nhất. Đặc biệt, với sự tối giản của nó, tông màu này có thể tạo ra một trải nghiệm trực tuyến độc đáo và gây ấn tượng mạnh mẽ cho người dùng.
Màu Retro
Phong cách Retro đang làm mưa làm gió trong cộng đồng thiết kế web, là một sự hồi sinh đáng kinh ngạc của các xu hướng từ thập niên 90 và phong cách Y2K. Nó đã trở thành nguồn cảm hứng quan trọng cho việc thiết kế website và tiếp tục bùng nổ mạnh mẽ.

Xu hướng này đang được các thương hiệu nghiên cứu và triển khai tích cực, với việc Retro kế thừa và phát triển những giá trị cổ điển một cách phù hợp với thời đại hiện đại. Điều này tạo ra một sự kết hợp độc đáo giữa quá khứ và hiện tại trong thiết kế web, mang lại sự mới mẻ và hấp dẫn cho trải nghiệm trực tuyến của người dùng.
Màu Inspired by Nature
Màu sắc được lấy cảm hứng từ thiên nhiên được đặc trưng bởi những gam màu rực rỡ và vẻ đẹp tinh tế, kết hợp với phong cách siêu thực để truyền tải thông điệp đa chiều.
Xu hướng Inspired by Nature luôn được ưu tiên lựa chọn cho những thương hiệu về sức khỏe tinh thần và thể chất. Nó tựa như sợi dây gắn kết giữa các yếu tố tâm linh và thiên nhiên – những vấn đề mà rất nhiều người quan tâm, đặc biệt sau đại dịch vừa qua.
Màu Dark Mode
Thông thường, bạn sẽ xem các website ở chế độ hiển thị màu sáng. Tuy nhiên, trong môi trường thiếu ánh sáng hoặc vào ban đêm, việc này có thể làm mỏi mắt.
Đó là lý do tại sao Dark Mode trở thành một ứng dụng hữu ích để giải quyết vấn đề này. Dark Mode cho phép bạn chuyển đổi từ chế độ màu sáng sang chế độ màu tối, giảm thiểu mệt mỏi và mang lại cảm giác thoải mái hơn khi sử dụng.
Màu Bright and Experimental
Một tông màu tươi sáng mang lại cảm giác vui vẻ và hứng khởi, đại diện cho những điều tích cực và có khả năng thu hút sự chú ý của người dùng. Sử dụng tông màu này trong thiết kế website không chỉ làm cho trang web trở nên hấp dẫn mà còn tạo ra một trải nghiệm độc đáo và thú vị cho người dùng.
Màu Metallic
Phong cách ánh kim thường được áp dụng rộng rãi trong thiết kế thời trang, là biểu tượng của sự sang trọng và nâng tầm giá trị.
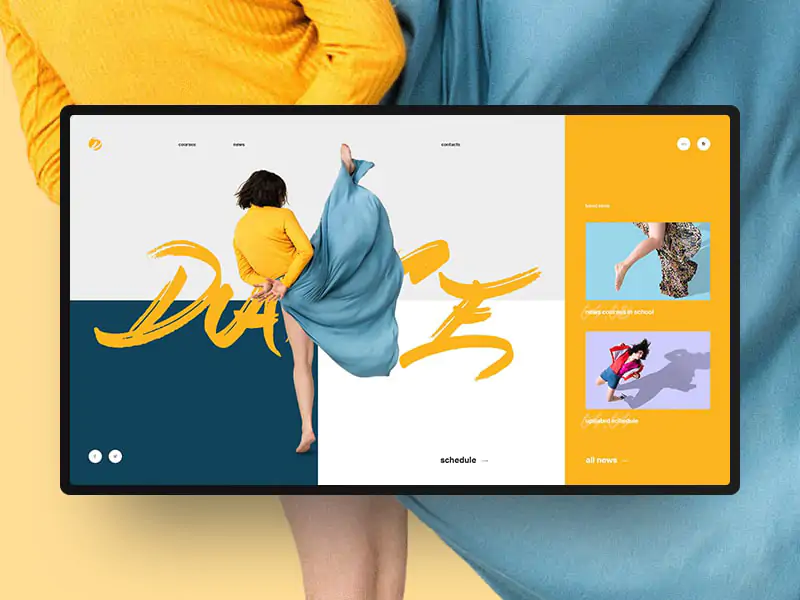
Màu Yellow and Black
Màu vàng là biểu tượng cho ánh sáng mặt trời và tinh thần tích cực, thường được kết hợp với màu đen, biểu tượng của sự huyền bí, để tạo ra một tông màu thể hiện sự sang trọng và quý phái.

Các doanh nghiệp trên toàn cầu ngày nay chọn lựa tông màu này cho những sản phẩm cao cấp của họ. Sự kết hợp này không chỉ làm nổi bật sản phẩm giữa đám đông mà còn thu hút sự chú ý của khách hàng.
Màu Minimalist
Xu hướng thiết kế website tối giản là phong cách tập trung vào sự đơn giản nhất, chỉ tập trung vào những chi tiết quan trọng nhất. Thông qua việc loại bỏ các yếu tố không cần thiết như hình động, plugin, icon, video,…, phong cách này tạo ra một trang web gọn gàng và chỉ chứa những thông tin quan trọng nhất. Mục tiêu là tạo ra một trải nghiệm người dùng tốt hơn và giúp họ dễ dàng tìm kiếm và tiếp cận thông tin một cách hiệu quả.
Các quy tắc chọn màu sắc trong thiết kế website
Các quy tắc quan trọng khi chọn màu sắc trong thiết kế website để tạo ra trải nghiệm người dùng tuyệt vời nhất!
Quy tắc chọn màu đơn sắc
Phối màu đơn sắc là một trong những kiểu phối màu đơn giản nhất nhưng lại mang lại hiệu quả cao nhất trong thiết kế. Bạn có thể sử dụng chỉ một màu duy nhất hoặc kết hợp nhiều màu lại với nhau.
Phương pháp này mang lại cảm giác thoải mái và dễ chịu cho người xem, thích hợp cho các trang web đơn giản và không quá phức tạp. Bằng cách tập trung màu sắc vào những nội dung chính, phối màu theo phong cách này giúp tạo điểm nhấn và làm nổi bật trang web hơn.
Chọn những gam màu có sự tương đồng
Cách phối màu triadic là việc sử dụng ba màu sắc nằm gần nhau trên vòng tròn màu để tạo ra những tổ hợp màu sắc tinh tế và đẹp mắt. Phương pháp này mang lại sự phong phú hơn về màu sắc so với cách phối màu đơn sắc, vì nó kết hợp được ba màu sắc khác nhau mà vẫn tạo ra sự cân đối và hài hòa.

Màu bổ túc xen kẽ
Phương pháp này thường sử dụng ba màu nằm ở ba điểm khác nhau trên vòng tròn màu, tạo thành một hình tam giác cân. Trong nhiều trường hợp, bạn cũng có thể thêm một màu thứ tư – một màu phải đối xứng với một trong hai màu trong tam giác cân. Việc này tạo ra một sự kết hợp màu sắc độc đáo và gây ấn tượng mạnh mẽ, giúp trang web nổi bật và đặc biệt hơn.
Màu bổ túc bộ ba
Trong các phương pháp phối màu, phương pháp phối màu bổ sung bộ ba là một lựa chọn an toàn nhất. Phương pháp này bao gồm ba màu nằm ở ba điểm khác nhau trên vòng tròn màu và tạo thành một hình tam giác đều. Mặc dù cung cấp một cân bằng màu sắc cho trang web, nhưng thường ít tạo ra ấn tượng mạnh mẽ trong mắt người xem.
Màu bổ túc trực tiếp
Phương pháp phối màu bổ sung trực tiếp là việc sử dụng các cặp màu đối xứng trên vòng tròn màu để tạo ra các tổ hợp màu sắc năng động và tràn đầy năng lượng. Bằng cách sử dụng các cặp màu đối xứng, bạn dễ dàng tạo ra các điểm nhấn cho các chi tiết quan trọng trong thiết kế. Điều này giúp tạo ra một trải nghiệm trực tuyến sôi động và hấp dẫn cho người dùng.
Màu bổ túc bộ bốn
Phương pháp phối màu này được hình thành bằng cách sử dụng hai cặp màu bổ sung trực tiếp. Sự đối nghịch và bổ sung giữa hai cặp màu này là điểm mạnh và đặc biệt của phương pháp phối màu này. Đây được coi là một trong những cách phối màu phức tạp nhất vì nó yêu cầu sự cân nhắc và khéo léo trong việc kết hợp các màu sắc để tạo ra một kết quả hài hòa và thu hút.
Lưu ý những màu cần tránh khi chọn màu sắc trong thiết kế website
Việc hiểu và lựa chọn được màu sắc trong thiết kế website phù hợp không chỉ giúp ích cho việc chọn những màu sắc hấp dẫn mà còn có thể tránh những màu sắc gây ảnh hưởng tiêu cực đến trải nghiệm người dùng. Một thiết kế website kém chất lượng, với cách phối màu không hợp lý, có thể khiến người xem cảm thấy khó chịu và khó chấp nhận, dẫn đến họ dễ dàng rời bỏ trang web và tìm kiếm các lựa chọn khác.

Điều này nhấn mạnh sự quan trọng của việc không chỉ tìm hiểu về các màu sắc phù hợp với đa số người dùng mà còn biết cách tránh các màu sắc có thể gây khó chịu hoặc không phù hợp trong thiết kế website. Bằng cách này, bạn có thể tạo ra một trải nghiệm người dùng tích cực và thu hút họ ở lại trang web của bạn.
Màu sắc tránh sử dụng cho hình nền
Màu nền của trang web quan trọng để tạo ra trải nghiệm người dùng tích cực. Nếu không phù hợp, nó có thể làm mất sự hấp dẫn của trang web và làm khó chịu người xem. Mặc dù không có quy tắc cụ thể về màu sắc trong thiết kế web, nhưng luôn cần lưu ý tránh sự lấn át của màu sắc hoặc hoa văn lên thông điệp chính của trang web. Màu sắc buồn tẻ hoặc các bảng màu xung đột có thể làm mất đi sự hấp dẫn của trang web, đặc biệt khi kết hợp với hình ảnh sáng hơn.
Trước khi chọn màu nền cho trang web, quan trọng là phải đặt mình vào vị trí của người dùng và đặt ra các câu hỏi như màu sắc có quá sáng không gây khó khăn cho việc đọc văn bản, hay màu sắc có làm đau mắt người xem không. Hơn nữa, màu nền cũng phải phản ánh được đặc trưng của doanh nghiệp hoặc thương hiệu.
Màu sắc cần tránh khi sử dụng cho văn bản
Khi chọn màu sắc cho văn bản, việc giữ cho các chi tiết và thông tin dễ đọc và dễ nhìn là rất quan trọng. Việc làm cho văn bản dễ tiếp thu là yếu tố chủ chốt trong việc truyền đạt thông điệp thương hiệu đến khách hàng. Nếu người xem gặp khó khăn trong việc đọc nội dung, điều đó sẽ ảnh hưởng trực tiếp đến cách họ cảm nhận về doanh nghiệp và trang web của bạn.
Lựa chọn kiểu chữ và màu sắc sao cho tạo ra độ tương phản cao giữa văn bản và nền. Sử dụng màu sắc không phù hợp cho kiểu chữ, ví dụ như chọn màu xanh lá trên nền đỏ, hoặc chọn màu sắc cho văn bản trùng với màu nền, có thể ảnh hưởng lớn đến trải nghiệm của người dùng trên trang web.
Màu sắc không được khuyến khích khi dùng cho các button
Cần tránh các tông màu tiệp vào không gian hoặc xung đột với phần còn lại của bảng màu trên trang web, vì điều này có thể làm cho người xem khó xác định vị trí của các nút và dẫn đến giảm tương tác.
Không có một màu cụ thể nào được coi là không phù hợp cho các nút, nhưng điều quan trọng là phải chọn màu sắc phù hợp với tổng thể của trang web. Ví dụ, chọn màu xanh nhạt trên nền trắng sáng có thể làm cho nút trở nên khó nhận diện. Độ tương phản là yếu tố chính để làm cho các nút trở nên nổi bật và thu hút sự chú ý của người dùng.
Màu sắc cần phải tránh cho phần giá
Tương tự như các button và các nút gọi hành động khác, việc giá cả dễ dàng được tìm thấy trên một trang web, đặc biệt là các trang web thương mại điện tử, là rất quan trọng. Màu sắc của giá cần phải tạo ra sự tương phản với nền, để người dùng có thể nhanh chóng quét qua trang và nhận biết giá chính xác mà họ cần. Tránh chọn màu cho giá giống như màu nền hoặc các button, vì điều này có thể làm cho giá khó đọc và dễ bị bỏ qua.

Khi muốn chỉ ra sự thay đổi hoặc giảm giá, luôn luôn nên chuyển sang màu đỏ, vì thói quen màu sắc này giúp khách hàng nhận biết được rằng đó là mức giá đang được giảm hoặc khuyến mãi. Nếu chọn màu xanh lam, xanh lá hoặc tím, có thể làm cho người xem bối rối khi họ phải đưa ra quyết định mua hàng.
Một số website hỗ trợ phối màu miễn phí
Dưới đây là gợi ý về một số công cụ:
- Adobe Colour CC: Trước đây được biết đến với tên gọi Adobe Kuler, công cụ này giúp bạn phát hiện màu sắc từ hình ảnh hoặc video bằng camera. Adobe Colour CC được cung cấp miễn phí và tương thích với Android 4.3 trở lên và iOS.
- Coolors: Đây là một trang web cung cấp nhiều bảng màu đa dạng và phong phú. Bạn cũng có thể tải ứng dụng Coolors từ App Store hoặc Google Play để sử dụng trên điện thoại di động. Coolors cung cấp nhiều chức năng hỗ trợ việc lựa chọn bảng màu phù hợp cho trang web.
- Paletton (Colour Scheme Designer): Công cụ này cho phép bạn tạo bảng phối màu trực tuyến bằng cách điều chỉnh các thông số như độ sáng, độ tương phản, và độ bão hòa. Bạn cũng có thể nhập màu gốc từ vòng tròn phân phối và các màu khác sẽ tự động điều chỉnh dựa trên màu chủ đạo.
- Material Designer Colors: Đây là một nguồn tài nguyên lớn về các dải màu palette, dễ sử dụng và hỗ trợ thiết kế theo phong cách Material Design.
- Colourlover: Trang web này giống như một mạng xã hội dành cho các nhà thiết kế web chia sẻ bảng màu. Bạn có thể tìm thấy hàng ngàn bảng màu và cả các hướng dẫn chi tiết về cách sử dụng màu sắc trong thiết kế.
Kết luận
Màu sắc trong thiết kế website là yếu tố còn ảnh hưởng sâu sắc đến cảm xúc, nhận thức và hành vi của người dùng. Việc lựa chọn màu sắc phù hợp có thể tạo ra sự chuyên nghiệp, thu hút và tăng tương tác của người dùng trên trang web.
Nếu bạn đang tìm kiếm một giải pháp thiết kế web chuyên nghiệp, hãy liên hệ ngay với Zafago. Với đội ngũ giàu kinh nghiệm, Zafago cam kết mang đến cho bạn trang website chuyên nghiệp, từ việc chọn màu sắc đến các chi tiết tinh tế nhất. Hãy đồng hành cùng Zafago để biến ý tưởng của bạn thành hiện thực trên trang web của bạn.