
Hướng Dẫn Đưa Dữ Liệu Từ Google Spreedsheet Lên Google Looker Studio
Trong thời đại số, việc phân tích dữ liệu không chỉ dừng lại ở......

Bạn cũng biết với Google Page Speed – tốc độ load trang web luôn là thước đo về tốc độ tải nội dung trên mỗi trang của bạn. Chúng đều tác động tới thứ hạng của trang có liên quan tới trải nghiệm người dùng. Khi tốc độ trang web càng tốt thì người dùng luôn hài lòng và tỷ lệ thoát khỏi trang sẽ thấp. Trong bài viết này, ZaFaGo chia sẻ với bạn về một số bí kíp cải thiện tốc độ load hiệu quả nhất cho trang web.
Mục lục
Page Speed là tốc độ trang thường bị nhầm lẫn với “tốc độ trang web”. Thực tế là tốc độ load trang được google đo lường trên từng trang landing page khác nhau. Tốc độ trang có thể được mô tả dưới dạng “thời gian tải trang” ( thời gian cần nhất để hiển thị thật đầy đủ về nội dung ). Hoặc ” thời gian đến byte đầu tiên ” ( thời gian trình duyệt của bạn cần để lấy byte đầu tiên từ Web Máy chủ ).

Bất kể bạn đo lường nó như thế nào, tốc độ trang nhanh hơn vẫn tốt hơn. Nhiều người đã tìm thấy các trang nhanh hơn để xếp hạng cao hơn và chuyển đổi.
Trong phần này, chúng tôi chia sẻ với bạn về một số phương pháp giúp cải thiện về tốc độ load trang mang lại hiệu quả tốt nhất. Bạn cùng theo dõi về Page Speed khá chi tiết và đầy đủ dưới đây nhé:
Sử dụng Gzip, một ứng dụng phần mềm nén tệp, để giảm kích thước tệp CSS, HTML và JavaScript lớn hơn 150 byte. Không nên sử dụng các loại Gzip trên những tệp hình ảnh. Thay vào đó, hãy nén chúng trong một chương trình như Photoshop, nơi bạn có thể duy trì quyền kiểm soát chất lượng hình ảnh.
Bằng cách tối ưu hóa mã nguồn của bạn ( bao gồm xóa dấu cách, dấu phẩy và những ký tự không cần sử dụng khác ). Như vậy bạn hoàn toàn có thể tăng về tốc độ load trang cho mình. Đồng thời xóa các bình luận mã nguồn, định dạng và mã không sử dụng. Google khuyên bạn nên sử dụng công cụ Compressor cho CSS và JavaScript.

Mỗi lần trang chuyển hướng đến một trang khác, khách truy cập của bạn sẽ mất nhiều thời gian hơn để chờ hoàn thành phản hồi cho yêu cầu HTTP.
Ví dụ: Trong trường hợp, mẫu chuyển hướng tại các thiết bị của bạn đều giống như: “example.com -> www.example.com -> m.example.com -> m.example.com/home”. Thì mỗi trong số hai chuyển hướng bổ sung này sẽ tải tệp. các trang chậm hơn.
Trình duyệt lưu vào bộ nhớ cache rất nhiều thông tin (biểu định kiểu, hình ảnh, tệp JavaScript, v.v.) để khi khách truy cập quay lại trang của bạn, trình duyệt không phải tải lại toàn bộ trang. Sử dụng một công cụ như YSlow để xem liệu bạn có đặt ngày hết hạn cho bộ nhớ cache hay không. Sau đó, đặt tiêu đề thành “hết hạn” trong khoảng thời gian bạn muốn thông tin này được lưu trữ. Trong nhiều trường hợp, trừ khi thiết kế của trang web của bạn thay đổi thường xuyên, một năm là khoảng thời gian hợp lý.
Thời gian phản hồi của máy chủ bị ảnh hưởng bởi lượng lưu lượng truy cập bạn nhận được, tài nguyên mà mỗi trang web sử dụng, phần mềm máy chủ của bạn sử dụng và giải pháp lưu trữ bạn sử dụng. Để cải thiện thời gian phản hồi của máy chủ, hãy kiểm tra các tắc nghẽn về hiệu suất như truy vấn cơ sở dữ liệu chậm, định tuyến chậm hoặc bộ nhớ thấp để cải thiện chúng. Thời gian để có thể phản hồi từ máy chủ tối ưu phải đạt là dưới 200ms.

Đối với phần mạng phân phối về nội dung (CDN), và được gọi là mạng phân phối nội dung. Đây chính là mạng của tất cả các máy chủ có thể sử dụng phôi phối về tải trọng nội dung. Về cơ bản, các bản sao trang web được lưu trữ trong nhiều trung tâm dữ liệu đa dạng về mặt địa lý. Để người dùng truy cập trang web của bạn nhanh hơn, đáng tin cậy hơn.
Để có thể đảm bảo về hình ảnh của bạn không lớn hơn ở mức cần thiết, chúng hoàn toàn được cố định ở các dạng tệp chuẩn. Trong khi đó, PNG thường tốt hơn cho đồ họa với ít hơn 16 màu, còn riêng với JPEG thường tốt hơn cho ảnh và được nén dung lượng xuống tốt cho Web.
Sử dụng CSS sprites để tạo mẫu cho hình ảnh mà bạn sử dụng thường xuyên trên trang web của mình, chẳng hạn như các nút và biểu tượng. Các CSS sprite kết hợp các hình ảnh của bạn thành một hình ảnh lớn. Tải tất cả cùng một lúc ( có nghĩa là ít yêu cầu HTTP hơn ) và sau đó chỉ hiển thị các phần bạn muốn hiển thị. Điều này có nghĩa là bạn tiết kiệm thời gian tải bằng cách không bắt người dùng phải đợi tải nhiều hình ảnh.
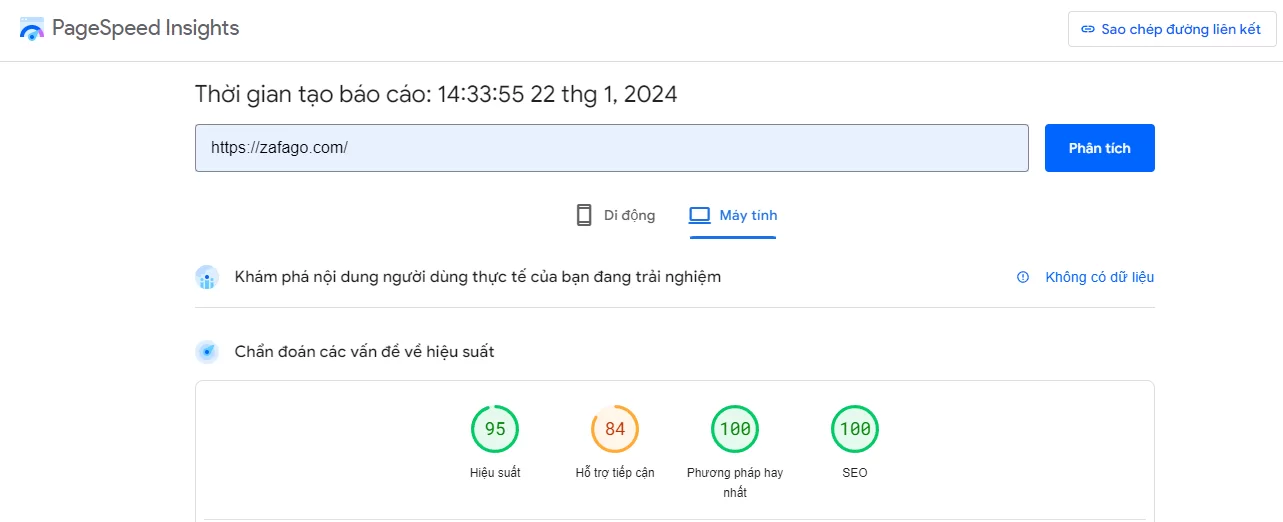
Bạn cũng biết Google Page Speed chính là công cụ giúp đo lường hiệu suất của trang web với các thiết bị Desktop và Mobile cùng với thang điểm từ 0-10:
Sử dụng công cụ thông tin chi tiết về Pagespeed của Google tại liên kết: https:// pagespeed.web.dev/?utm_source=psi&utm_medium=redirect . Nhập URL của trang bạn cần kiểm tra, nếu điểm thấp thì bạn cần tối ưu để cải thiện tốc độ theo gợi ý của công cụ như hình bên dưới

Chỉnh sửa các mục dựa trên gợi ý, điểm tải trang của bạn sẽ cao hơn. Và khi bạn đạt mức xanh trên 85 điểm thì xin chúc mừng, bạn đã làm rất tốt.
Cuối cùng, sử dụng các công cụ dành cho nhà phát triển trình duyệt Chrome. Với mục đích đo thời gian tải trang thực tế của bạn, nếu dưới 3s thì bạn đang tối ưu tốc độ. Với điều đó thật tuyệt vời, nếu không thì ít nhất bạn phải đảm bảo thời gian tải trang dưới 5s nếu bạn không muốn người dùng rời khỏi trang.
Bài viết trên đây, ZaFaGo đã giúp bạn tìm ra được Google Page Speed chính là hình thức tối ưu tốc độ trang web. Đồng thời bạn cũng cũng được tìm hiểu về các phương pháp mang lại hiệu quả nhất để tối ưu tốc độ web tốt nhất. Ngoài những kiến thức này, bạn còn điểm gì đang muốn tìm hiểu. Hãy để lại dưới bài viết sẽ được chuyên gia của ZaFaGo sẽ giải đáp tốt nhất.
Có thể bạn đang quan tâm :

Trong thời đại số, việc phân tích dữ liệu không chỉ dừng lại ở......

MCC Google là công cụ không thể thiếu cho các doanh nghiệp và......

Agency Google Ads đang trở thành lựa chọn hàng đầu của các doanh......

Quảng cáo spa là một trong những chiến lược quan trọng giúp các cơ......

Chỉ trong 6 tháng qua, chi phí quảng cáo TikTok tăng trung bình......

Phí sàn TikTok Shop 2025 đã có nhiều thay đổi mạnh, khiến nhiều......

Chỉ trong nửa đầu năm 2025, TikTok Shop đã chiếm gần 42% thị phần......

Livestream TikTok đang trở thành kênh bán hàng chủ lực của nhiều......
admin